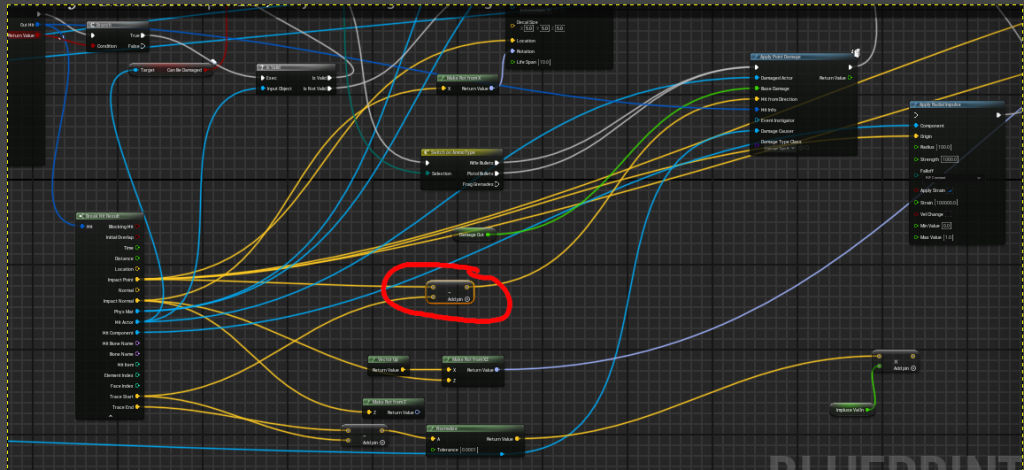
Also for some reason my output log is taking up 8 gigs of memory. I admit I had a divide by zero error but why did it fill up the output log to the point of nearly crashing my computer… Other news, I reworked the bot deaths so they spray oil everywhere: This is a […]
HUD Rework and Physics noodlin’
The old hud was starting to bother me so I leaned more into a simplier hud that I can expand upon later. The original hud I was going for a kind of skewed look as if you were wearing a helmet and the information was displayed on these green dots on the screen. While a […]
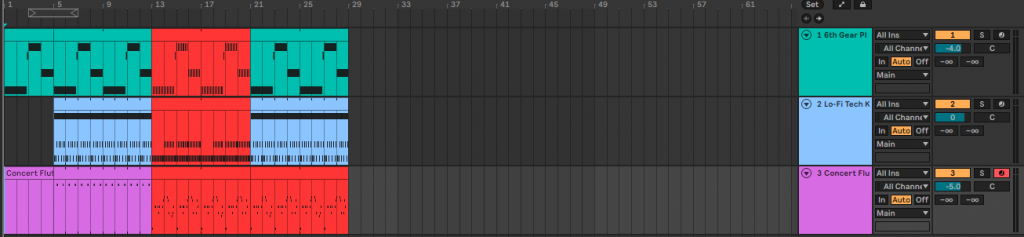
Flute it up
I went into this then I found this bass sound and just kinda rolled with it I found a sound a liked and rolled with it (it a bit loud fyi) Here’s the synths (where the concert flute is a sampler) The flute is surprisingly nice is from the Abelton orchestral woodwinds pack: https://www.ableton.com/en/packs/orchestral-woodwinds/. That […]
Loop-dee-Loop and Todo-s
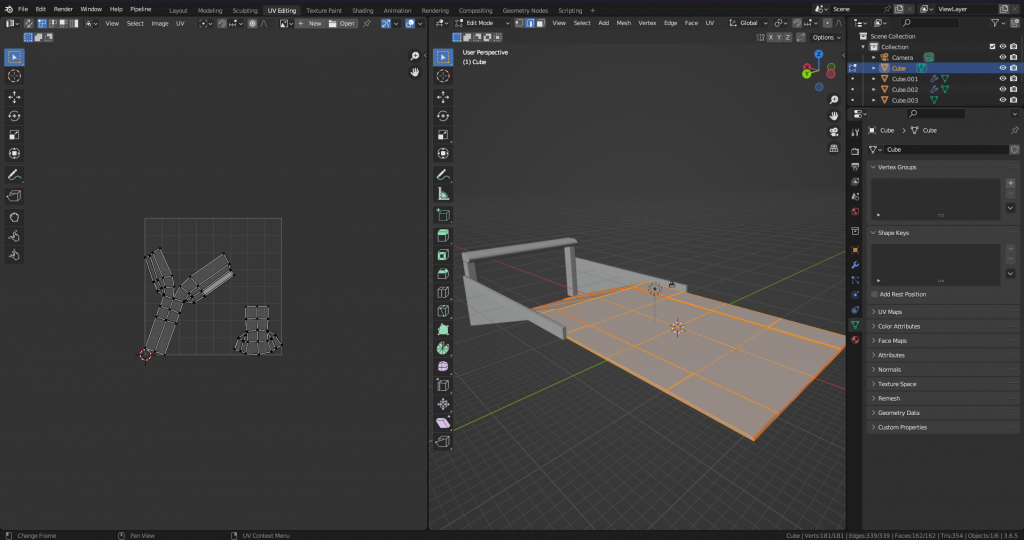
I wanted to mesh paint (https://dev.epicgames.com/documentation/en-us/unreal-engine/getting-started-with-mesh-texture-color-painting-in-unreal-engine) a bit in unreal and thought “Oh I’ll just flip this virutal texture box” I have a pretty good pc (4090 24gb) I’m surprised its taking so 5+ minutes (but then again I’ve made NO effort to optimize any of my materials… That being said… I guess I made […]
More Cyber
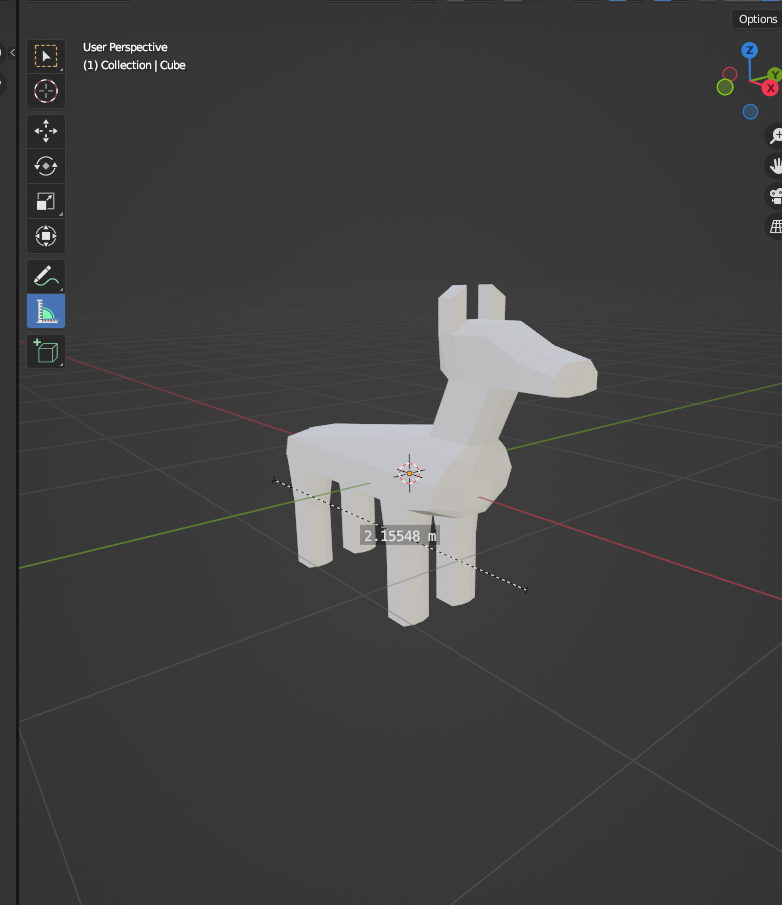
ChatGPT is my friend. This is in a branch:https://github.com/wfkolb/CyberpunkRedCyberspace/tree/wk_feature/NewPlayerVisualization Isn’t hooked up to firebase yet (to pull the floor information) but I figure I can make a few models to handle each level and a bunch for each of the ice daemons (you can see the dog for the hellhound: https://cyberpunk.fandom.com/wiki/Hellhound_(RED) ) which I’ll probably […]
Vibin’ for some cyberpunk
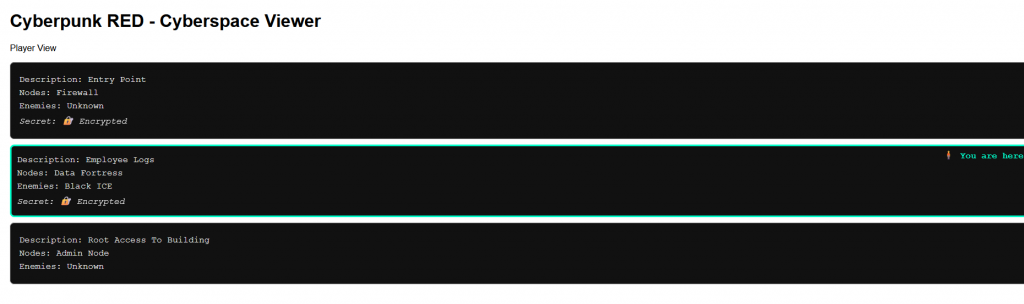
Did a bit more work on the cyberpunk stuff Functionally I think I’m close. I’m probably not going to add branching paths to the floors but I’d rather get this locked down then I can transition the viewing to a better 3d model view (with elevator and all). Code is posted here: https://github.com/wfkolb/CyberpunkRedCyberspace Again this […]
More Vibe coding
I wanted to setup a way to visualize the cyberspace for cyberpunk red ( https://www.cbr.com/cyberpunk-red-netrunner-class-explained/ ) for awhile and I never found a good solution. So I tried spinning up my own version with some chatgpt help: Looks like crap but if I get a simple viewer working it should be easy enough to get […]
Maybe a Car?
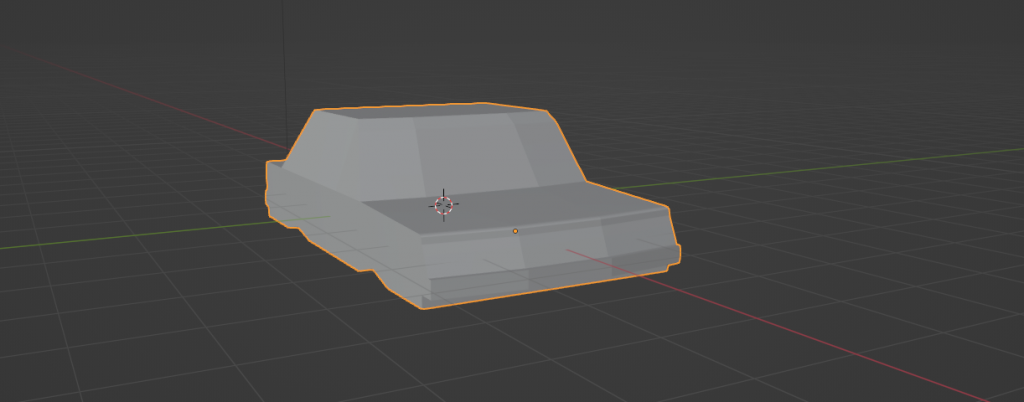
I started making a car I was trying to base it off of https://www.classic.com/m/bmw/3-series/e36/m3/ and I think the vibe is kinda there? I think the wheel wells are kinda in the right place: My goal is to have a driving sequence at some point. But honestly this might just be a thing I hold off […]
“If the robot makes three beeps don’t stand in front of it.”
Threw the muzzle flash 3d model into the explosion so we get some kinda fire out of it. It works much better than I expected: Also attempted to make some light-bulbs that hang from the ceiling but it turns out the unreal provided cable component (https://dev.epicgames.com/documentation/en-us/unreal-engine/cable-components-in-unreal-engine) doesn’t apply physics forces to whatever it’s attached to. […]
Environment
Churning through this first semi-finalized level (which will probably be the demo level). The idea here is that the warehouse will open up to an underground section.