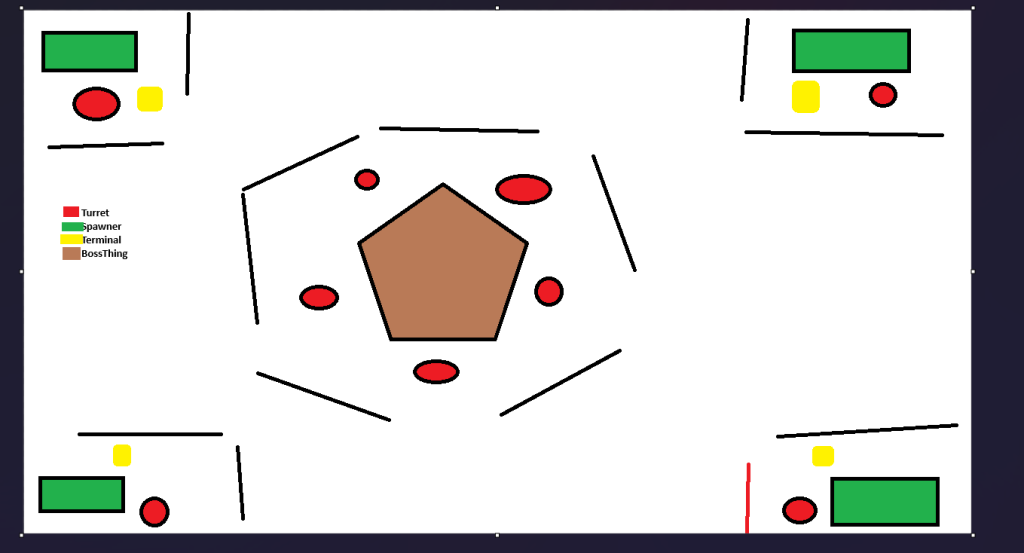
I’m digging this kinda vibe for the boss thing. Probably going to work on the game part a bit more Friday.
Zap
Put the turret in game and nearly went deaf trying to make a good laser sound. I was trying to use electric with operator to make a good “wirrr ZAP” sound. But I ended up just making garbage that made my head hurt (Lower your speakers before playing) I also made a scorch mark decal […]
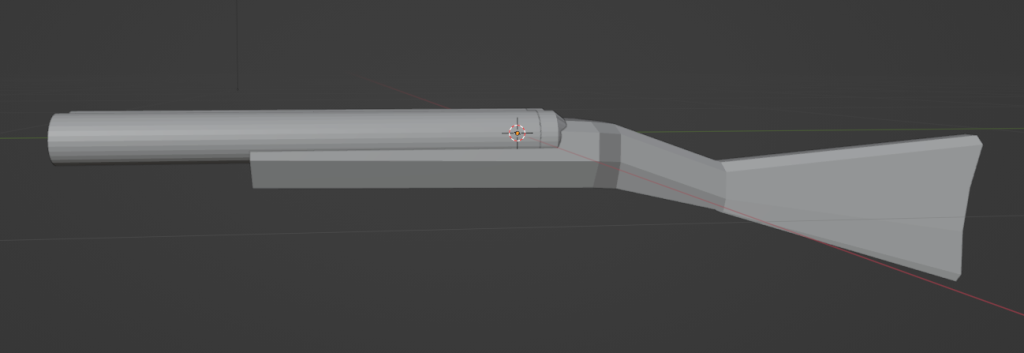
Frightening Lamp Post
I got stuck on making the “boss” spawner thing so I decided to think more about what’s defending this boss area rather than the spawner itself. So I came up with this: Which is just kinda a stick with a gun ontop….that being said I kinda dig it. I’m going to put some more time […]
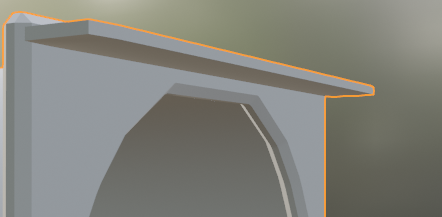
Meh/Unreleased game
I have so much trouble trying to model the stock for a side by side. I had an old game concept that I had a single barrel which looks pretty sketch. It kinda looked right but if you zoom in you see some issues: The original game I was calling “shotty” and the idea was […]
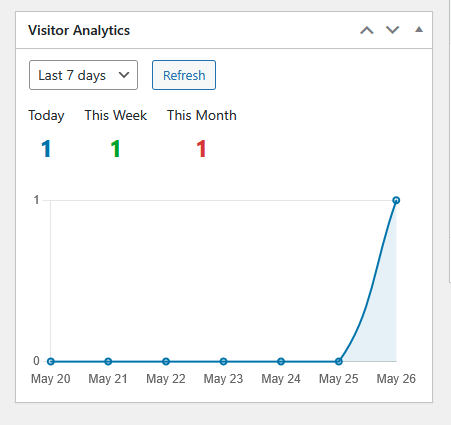
“Stay a while and Listen”
I added some visitor analytics to wordpress via a custom plugin As a non-web programmer this was surprisingly easy…Only because I have AI. Claude AI was able to throw everything into a script and threw it into a zip file and installed it into wordpress. A apart of me feels like I cheated but at […]
Loop-dee-Loop and Todo-s
I wanted to mesh paint (https://dev.epicgames.com/documentation/en-us/unreal-engine/getting-started-with-mesh-texture-color-painting-in-unreal-engine) a bit in unreal and thought “Oh I’ll just flip this virutal texture box” I have a pretty good pc (4090 24gb) I’m surprised its taking so 5+ minutes (but then again I’ve made NO effort to optimize any of my materials… That being said… I guess I made […]
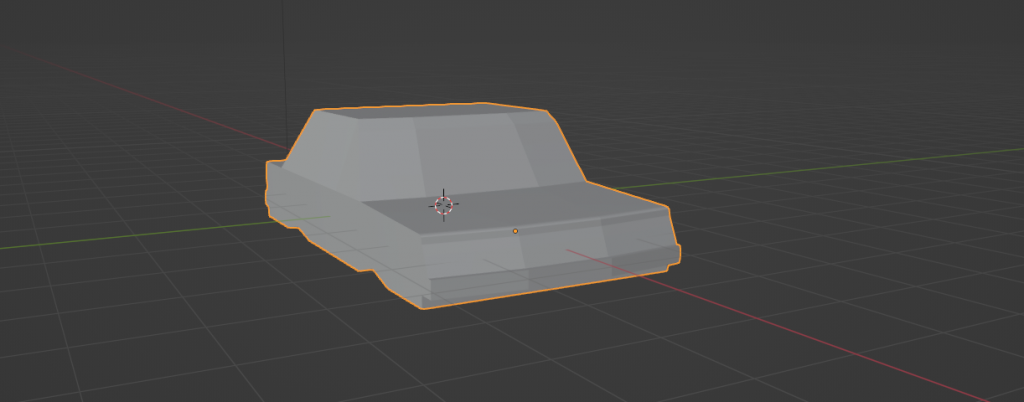
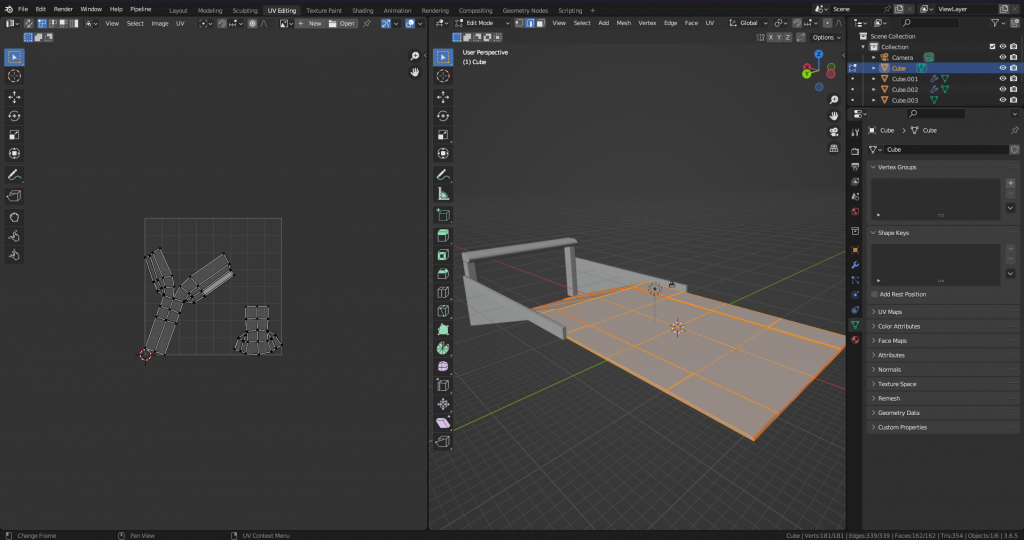
Maybe a Car?
I started making a car I was trying to base it off of https://www.classic.com/m/bmw/3-series/e36/m3/ and I think the vibe is kinda there? I think the wheel wells are kinda in the right place: My goal is to have a driving sequence at some point. But honestly this might just be a thing I hold off […]
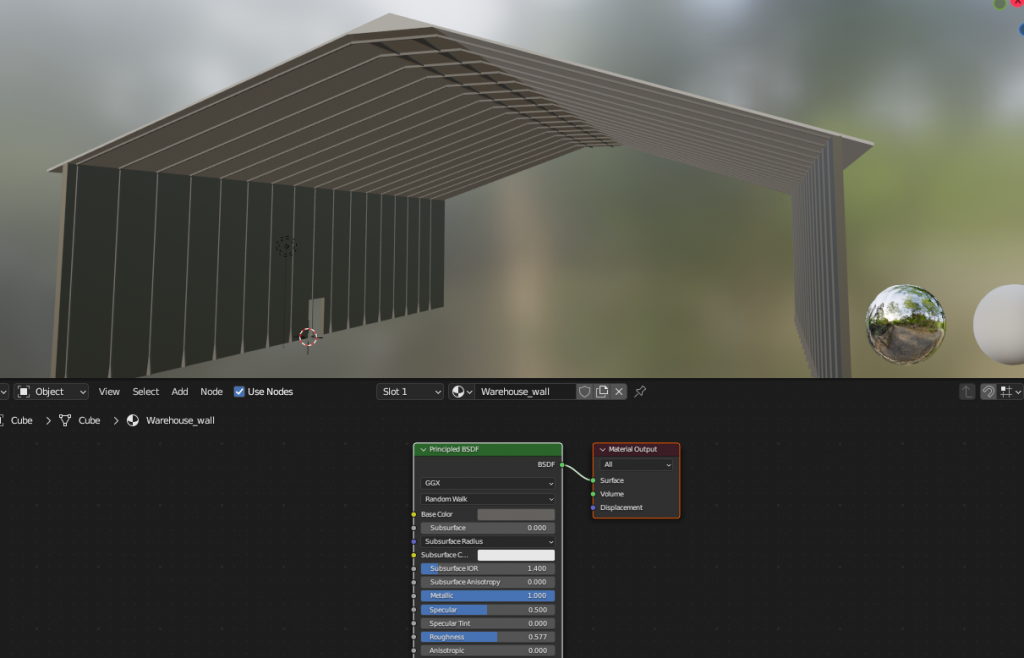
Environment
Churning through this first semi-finalized level (which will probably be the demo level). The idea here is that the warehouse will open up to an underground section.
They Keep killing each other…
I re-wrote a bunch of the patrol bot AI to use EQS (Environmental query system: see https://dev.epicgames.com/documentation/en-us/unreal-engine/environment-query-system-quick-start-in-unreal-engine#2-environmentquerycontext ) , which should greatly simplify the the bots and give them better criteria to find spots that see the player, but are also kinda close. Here’s the EQS Tree: Essentially EQS is a way to break up […]
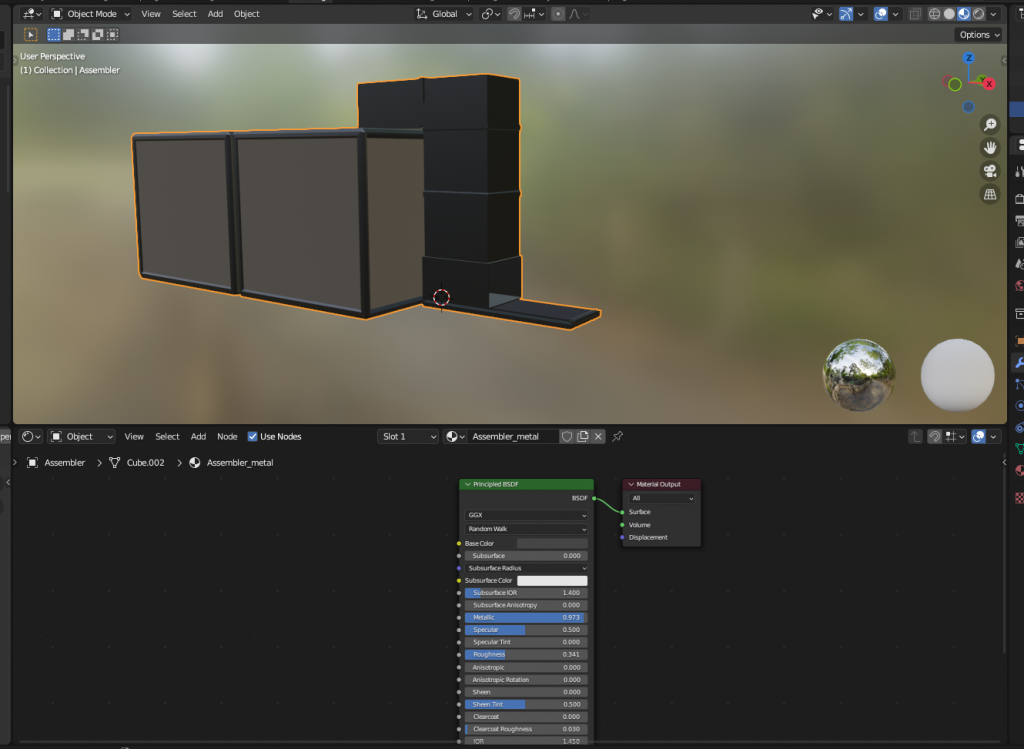
Build build build build
I made a real spawn location for the patrol bots: Isn’t too much to it, just a bunch of boxes and a conveyor that spits out the bots. I reworked some of the deployment logic so that bots are physics objects before they get fully deployed. That way I can do stuff like drop them […]