My friend is making a webpage that handles a dashboard to some cyber security stuff and he asked me to make a globe.
Well technically he didn’t ask me he just suggested that we get a spinning globe on there. Instead of googling for a free solution like a reasonable person I thought “That sounds dope” and I rushed to make a globe in blender (cough cough https://globe.gl/). However the globe ended up being WAYY to good.

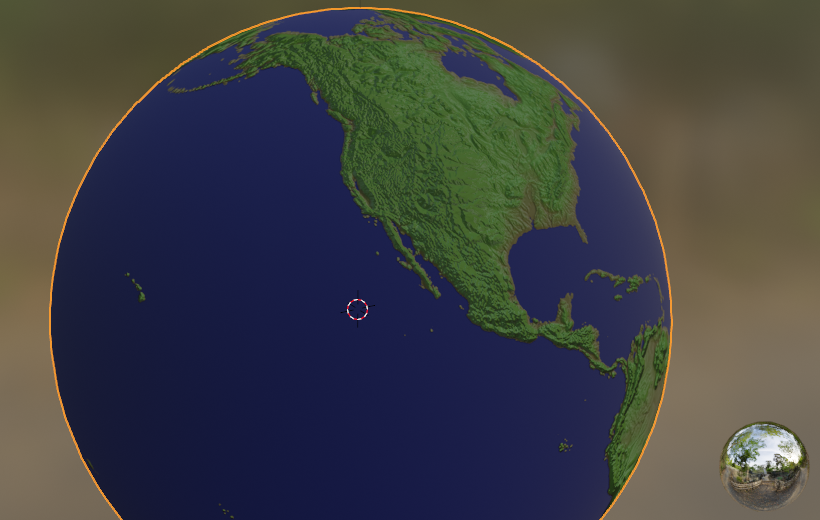
The “land” parts are pulled from a open source/royalty free topographical map from nasa https://visibleearth.nasa.gov/images/73934/topography
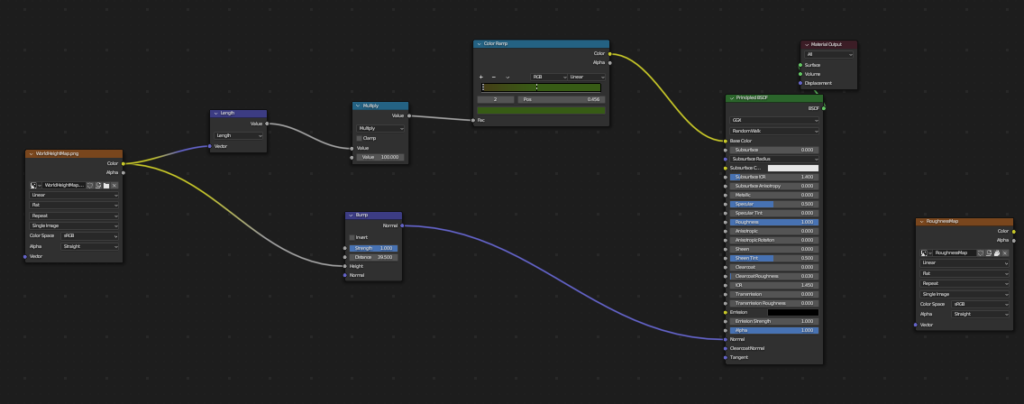
The data is then converted into a normal map and I make a blue -> brown -> green gradient on the maps which isn’t always accurate (which is why there’s no inland water, such as the great lakes.

I was debating on texture painting in the blue where it obviously should be but that was pushing it in terms of how long I wanted to spend on this. Majority of my time was spent integrating the globe into three.js , then wrapping that in a class which then got wrapped in a react component. However, I’m pretty happy with the results. Only other cool thing I could think of doing is adding some kind of wave effect near the shores but because the exported diffuse map is like 3 mb I didn’t want to add much more here.

If you zoom in enough some things are just missing, for instance. Delaware?
My plan there is to solve in post processing in the actual react widget to draw some state lines.
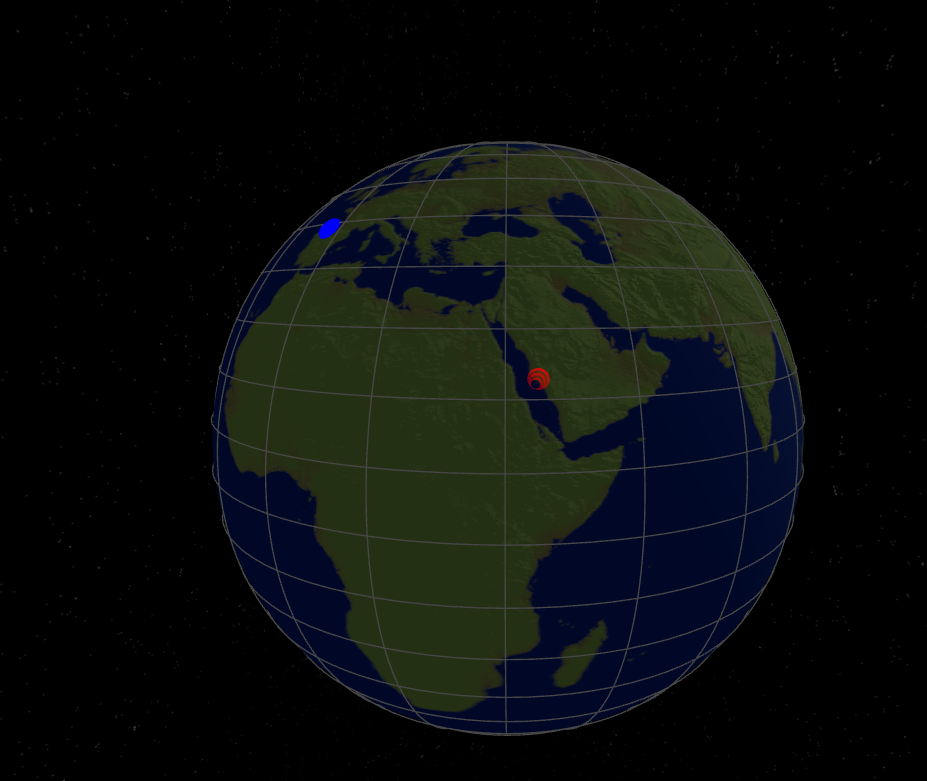
The end goal had lat/long lines, a alert system and a cursor to select said alerts. Pretty dope all in all.

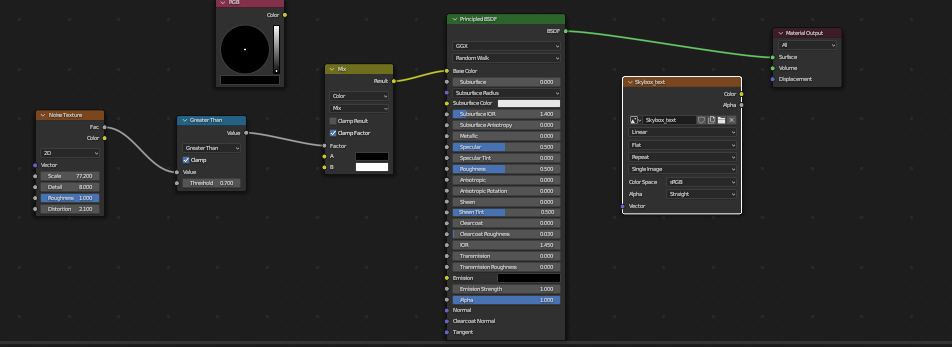
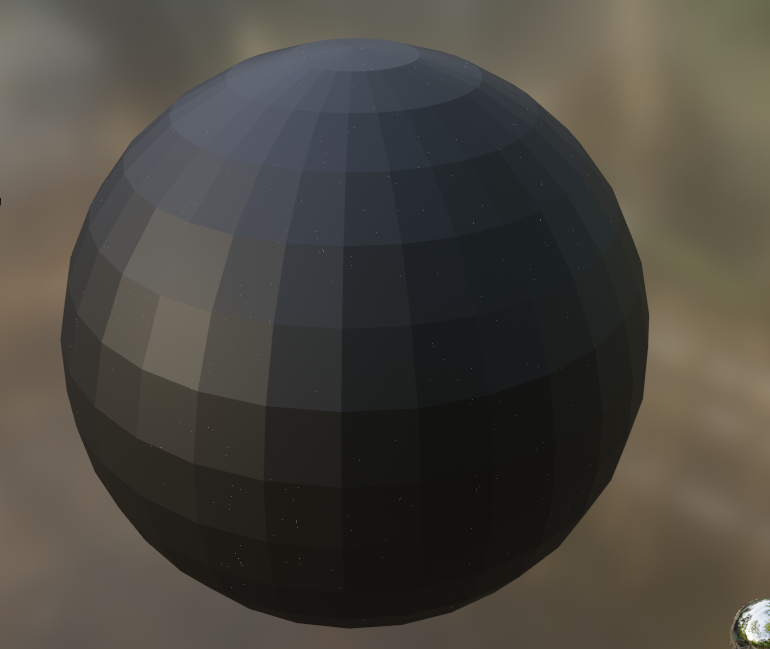
(I also weirdly made the stars in the background in blender by threshold-ing some noise)